از گیرباکس تا رابط کاربری: UI و UX چه میگویند و تفاوتشان در چیست؟
کلمه اختصاری UI خلاصه شدهی User Interface است که در فارسی اصطلاح رابط کاربری، نمای کاربری یا واسط کاربری را معمولاً برای آن به کار میبرند. به طور خلاصه رابط کاربری شامل همهی المانهای دیداری میشود که موقع کار با یک وبسایت یا نرمافزار با آن روبرو میشویم. یک رابط کاربری با جلوههای تصویری و شیوههای مختلف تلاش میکند محتوا و ابزار را به کاربر ارائه کند و او را درگیر خودش کند.
رابط کاربریِ هر سیستمی باید طوری طراحی شود تا در بهینهترین شکل، کاربر را به خودش علاقهمند کند و نیازش را برطرف کند. ابزارهای کنترلی ارائه شده، دکمهها و لینکها و نیز زیبا طراحی شدن محیط، همه از موضوعات مربوط به واسط کاربری یا UI هستند.
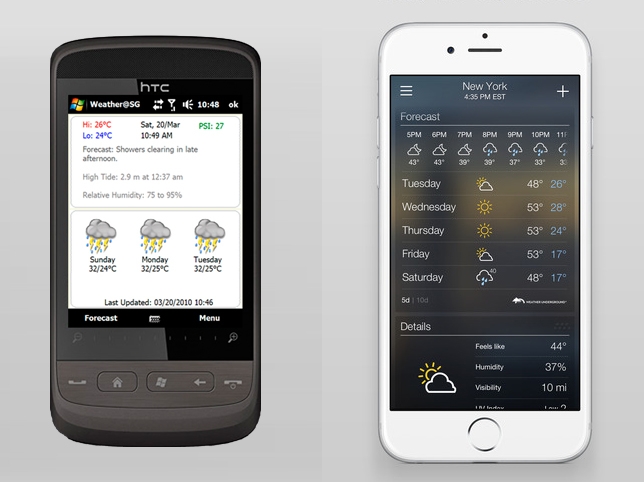
 رابطهای کاربری، با پیشرفت سیستمعاملها، پیشرفت کرده و دلنشینتر شدهاند.
رابطهای کاربری، با پیشرفت سیستمعاملها، پیشرفت کرده و دلنشینتر شدهاند.
امّا کلمهی دوم بحث ما UX هست که خلاصهشدهی User Experience و معادل تجربهی کاربری در نظر گرفته میشود. در نگاه اول تفاوت رابط کاربری و تجربهی کاربر چندان مشخص نیست که در اینجا سعی میکنیم به ابهام زدایی بپردازیم. تجربه کاربری به کلیه عواطف و احساساتی گفته میشود که هنگام کار کردن با یک سیستم در کاربر ایجاد میشود. بی شک طراحی نمای یک سایت در احساس رضایت یا گیج شدن کاربر تأثیر دارد؛ اما تجربهی کاربری در آثار نمای کاربری خلاصه نمیشود و بسیار وسیعتر است. در واقع UX شامل همهی بازخوردها و فعل و انفعالات کاربر با یک سرویس میشود که عوامل مختلف آن را خواهیم گفت.
اجازه بدهید تا وارد جزئیات نشدهایم یک مثال برایتان بگویم. مثالی که اتفاقاً کامپیوتری هم نیست و بیشتر مکانیکی است تا متوجه حضور UX و UI در زندگی روزمرهمان هم بشویم. اگر رانندگی کرده باشید (یا حتی به رانندگی دیگران توجه کرده باشید)متوجه کاربرد دندهی خودرو در روند حرکت هستید. دندهای که در کنار راننده میبینیم در واقع یک واسط کاربری برای مدیریت جعبهدندهی ماشین(گیرباکس) است تا در مواقع مختلف توازن بین نیرو و شتاب حاصل از موتور را تنظیم کنیم. این رابط کاربری ممکن است به شکل اتومات یا دستی طراحی شود. با این که اتومات بودن دنده، تجربهی کاربری بسیار دلنشینی را برای راننده فراهم میآورد، امّا آیا همهی این حس رضایت یا ناراحتی در اتومات بودن خلاصه میشود؟ مسلّماً جواب منفی است چون قطعاً کار با دندهی اتومات ماشینهای لوکس و به روز BMW بسیار لذتبخشتر از دندهی اتومات سوار شده بر روی یک پژوی مربوط به دههی ۹۰ میلادی است! پس روانی کلاج، دقت ساخت چرخدندههای جعبهدنده، جنس آلیاژهای به کار رفته و بسیاری عوامل مکانیکی دیگر نیز علاوه بر طراحی و شکل واسط کاربری، در تجربهی دنده عوض کردنِ ما تأثیر دارد.
همانگونه که طراحی مکانیکی و کیفیت ساخت قطعات گوناگون موتور و جعبه دنده بر تجربهی رانندگی ما اثر گذاشت، در طراحی نرمافزارها و سایتها هم عوامل گوناگونی علاوه بر طراحی UI بر تجربهی کاربری اثر دارند. گرچه خیلی اوقات موضوعات مطرح در طراحی تجربه و واسط کاربری، به دلیل اهداف مشترک با یکدیگر همپوشانی دارند. به طور مثال در طراحی رابط گرافیکی گفته میشود اصل اول، برآوردن نیازهای کاربر است. همین اصل باعث حذف بسیاری از عناصر گرافیکی زائد و شلوغکنندهی محیط میشود؛ همان حس خوبی که موقع استفاده از نرمافزارهای ساده ولی کارآمد به ما دست میدهد. بی شک این دقت طراح، در تجربهی کاربری ما هم تأثیر مستقیم دارد.
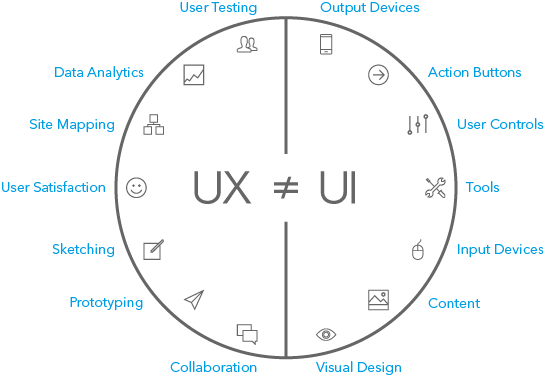
 رابط کاربری و تجربهی کاربری مکمل هم، اما متفاوت هستند.
رابط کاربری و تجربهی کاربری مکمل هم، اما متفاوت هستند.
در یک تقسیمبندی خوب و جالب، ارزشهای گوناگون دخیل در تجربهی کاربری را در شش دسته قرار دادهاند:
۱.در دسترس بودن سایت یا سرویس مورد نظر: به طور مثال نمایش خوب مطالب، سرعت لود شدن و سازگاری با مرورگرهای مختلف از عوامل این بخش هستند.
۲.مشتاق کردن کاربر: بعضی از سایتها و اپها چنان طراحی چشمنواز و نوشینی دارند که ما را غرق در خود میکنند! رنگبندی مناسب، تایپوگرافی و انتخاب فونتهای مناسب و یکدست، عناصر گرافیکیِ خوشطرح (مانند دکمهها) و استفادهی بهجا از محتوای چندرسانهای کاربر را مشتاق خود خواهد ساخت.
۳.کارایی مناسب: سرویسی که کاربردی نباشد، با زیباترین شمایل هم برای کاربر دلرُبا نخواهد بود! سادگی حرکت بین صفحات، نامگذاری و دستهبندی مناسب مطالب، معماری مناسب مطالب و انتقال درست احساسات، به کاربردی بودن سرویس کمک میکند.
۴.راحت پیدا شدن: یک سایت خوب باید ساده و راحت به دست مخاطبانش برسد. تبلیغات و بازاریابی، ترفندهای بهینهسازی سایت برای پیدا شدن در موتورهای جستجو و اساساً برندینگ و نامگزینی خوب منتهی به راحتتر پیدا شدن سایت یا اپ میشوند.
۵.محتوای کاربردی: دو صد گفته چون نیم کردار نیست! وجود محتوای مورد انتظار کاربر با آن کیفیتی که تصور کرده و برخورد نکردن با خطاهای نابهجا محتوا را کاربردی و مفید میکند.
۶.اعتبار محتوا: مطالب و محتوا، به خصوص در زمینههای علمی و خبری، حتما باید مراجعی را داشته باشند و قابل اعتبارسنجی باشند. همچنین شیوهی بیان یا نگارش اطلاعات هم مهم است، هیچکس توقع خواندن اخبار روز را با لحن صحبت بین دو دوست دبیرستانی ندارد!
فکر کنم الآن متوجه شده باشید که وقتی از یک سایت یا برنامه راضی نیستید، در واقع فقط با رابط کاربری و طراحی قیافهی آن مشکل ندارید؛ بلکه اکثر اوقات تجربهی کاربری خوبی از آن ندارید. UX چنان اهمیتی دارد که وزارت بهداشت ایالات متحده در سایتی اقدام به انتشار مقالاتی در زمینه معماری تجربهی کاربری کرده است. با توجه به مطالبی که بالاتر بیان شد و بازار رقابتی که امروز در بین سایتها و سرویسها وجود دارد، حضور طراحان تجربهی کاربری (UX Designers) کاملاً لازم است. افرادی خلّاق و خوشذوق که اشکالات کاربران نهایی را پیدا کنند و تا راهحلّش را پیدا نکرده باشند، آرام نگیرند!